一.实现流程
点击一个小程序跳转到对应的小程序,然后点击可以返回上一个小程序。
流程
二. 查看官方文
主要方法名:wx.navigateToMiniProgram(以前的版本)请使用 组件
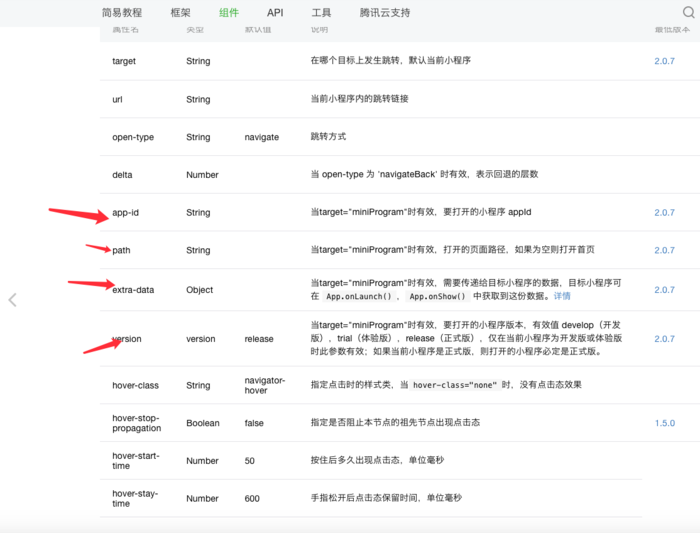
参数
二.对应代码
wxml部分:
<button bindtap=\'tiao\'>跳转到B小程序
JS部分:
<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序
注:app-id就是你要跳转的小程序的APPID,前提是必须是同一个公众号下绑定的小程序才可以互相跳转。
psth是打开另一个小程序的页面的路径,如果为空则打开首页,后面可以传值哦!
extra-data 是需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。
version 是有效值 develop(开发版),trial(体验版),release(正式版) ,仅在当前小程序为开发版或体验版时此参数有效;如果当前小程序是正式版,则打开的小程序必定是正式版。默认值 release
点击返回,就会自动回复父级的小程序的那一页。