我最近为网页设计师客户写了一篇关于页面速度及其重要性的博客文章。在写这篇文章之前我不知道的是她的代理商正在努力优化他们的移动网站以提高速度。结果,她回到我身边,关注她的机构尚未成功采用的策略。
她虽然被撕裂了。她了解移动页面速度对用户体验的重要性,以及代理,SEO。然而,他们一直专注于制作外观漂亮和有效的设计。像页面速度优化这样的东西总是留给开发人员担心。
最后,我们决定继续发布它,直到他们可以获得自己的网站以及他们的客户网站进行适当优化。与此同时,它让我思考:
在创建移动网站时,设计师可以做些什么来帮助开发人员优化速度?
开发人员已经通过以下方式优化前端性能:
- 快速的虚拟主机
- 的CDN
- 清洁编码实践
- 高速缓存
- 缩小
- 图像优化
- 和更多
那么,还剩下什么吗?
对我来说,这很像是如何处理搜索优化。作为一名作家,我负责页面优化,而开发人员我将内容交给了技术搜索引擎优化的东西。网页设计人员和开发人员可以轻松处理每个轮椅中的速度优化部分。
了解移动网络上“慢”的含义
有许多工具可以帮助您分析页面速度并实施各种修复以改进它们。一个特别有用的工具叫做Lighthouse。唯一的问题是,它适用于Web开发人员。
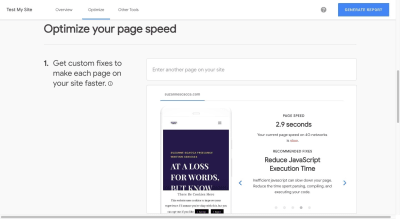
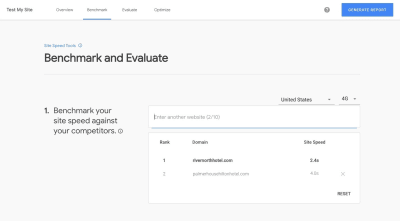
相反,我建议网页设计师使用另一种名为Test My Site的 Google测试工具。

厦门网站建设
这仅限于那些希望快速评估其移动网站速度的用户。您需要做的就是在域中输入您的域名并让测试运行。

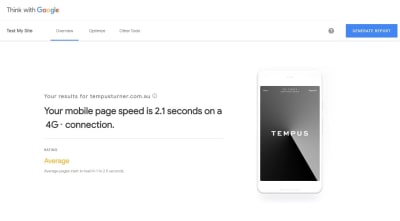
与其他网站速度测试相比,我对此工具的喜爱之处在于,所有这些都是以外行的方式为您详细说明的。在这种情况下,即使在4G网络上提供服务,我的网站也“很慢”。虽然我们多年来一直被告知访问者愿意等待三秒钟来加载网页,但Google认为2.9秒太长了。(我全心全意地同意。)
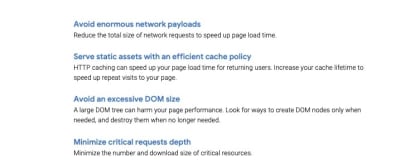
您可以从Google获取扩展报告,告诉您如何加快移动加载时间,但这些建议与您在开发方面所做的更新没有什么不同。例如:

我们已经知道了。但是,如果您(或您的开发人员)尚未实施任何这些修复程序,这是一个很好的清单。
也就是说,我没有指出你这个工具,所以你可以一遍又一遍地做同样的优化,期待相同的结果。他们总是说疯狂的定义是什么?
相反,我认为你应该使用它作为快速肠道检查:
谷歌眼中我的移动网站是否足够快?没有?然后,它也不会在你的访客眼中足够快。
“
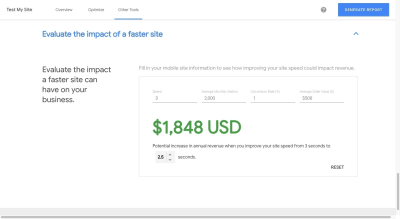
如果您想真正将这一点推回家,请滚动到“测试我的网站”分析页面的底部,并通过影响分析计算器运行您的数字:

如果你不完全相信你需要进一步降低你的3秒移动速度,那么看看你的每月底线只需0.5秒的财务影响。
网页设计师可以做些什么来加快移动网站的优化速度
让Web开发人员处理所有必要的速度优化,如缓存和文件缩小,同时采用以下设计技巧和策略:
1.来自CDN的主机字体
你需要担心的是,在为移动体验设计字体时你可能不想听到这个……但是在加载时自定义网络字体很糟糕。实际上,最近有两个案例研究证明了为什么自定义Web字体对页面加载速度有害。
值得庆幸的是,CDN可能最终成为你拯救的恩典。
停机猴子示例
第一个来自停机猴。在这个案例研究中,Downtime Monkey通过各种优化提高了58%的页面速度 – 其中两个与他们如何为自己的网站提供字体有关。
对于他们的Font Awesome图标,他们决定从CDN托管它们。然而,Font Awesome自己的CDN被证明是不可靠的,所以他们切换到了Bootstrap CDN。结果,这为每页加载节省了200到550毫秒。
对于他们的Google字体“Cabin”,他们决定通过Google CDN托管它。然而,值得注意的是,当他们之后在网站上运行页面速度测试时,他们收到了与字体相关的优化建议。
看起来他们放在网站头部的链接会降低页面的渲染速度。因此,他们必须实现一种解决方法,允许字体异步加载,而不会在加载时损害页面的显示。他们使用Web Font Loader来解决问题,最终节省了每页加载150到300毫秒的时间。
布莱恩杰克逊的测试
Kinsta首席营销官布莱恩杰克逊为KeyCDN 写了一篇文章,演示了在网站上提供自定义网络字体的最佳方式。
你可以在他的例子中看到他建议了一些优化,比如限制哪些样式和字符集可以在网站上使用。然而,这是他对CDN托管的实验,这真的很有趣。
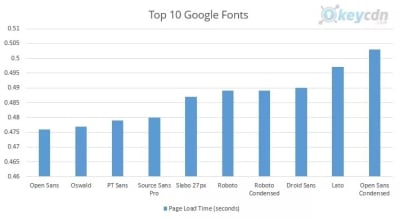
首先,他隔离了最受欢迎的谷歌字体,并测试了他们通过谷歌的CDN加载的速度:

Open Sans加载速度最快。
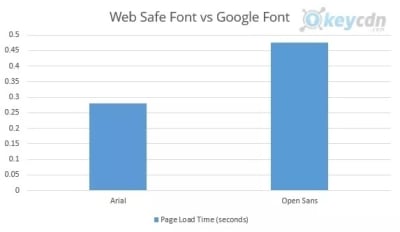
但是如果你想加速你的网站,这不应该自动使Open Sans成为最佳选择。毕竟,Opens Sans是Google字体,必须由Google的服务器提供。与Arial(一种不是从外部源提取的Web安全字体)进行比较时,会发生以下情况:

Arial击败Open Sans将近200毫秒。
在我们继续之前,我只想说这是解决缓慢加载字体困境的一种方法:而不是使用外部托管字体,使用系统字体。它们可能不像设计那样令人兴奋,但它们不会强迫用户坐在那里等待您的网站加载,从而使访问者和客户在此过程中付出代价。
您可能会认为下载和托管您的Google字体会更有意义。这样,你就不必妥协你使用哪种字体,它会缩短正常加载速度的时间。对?
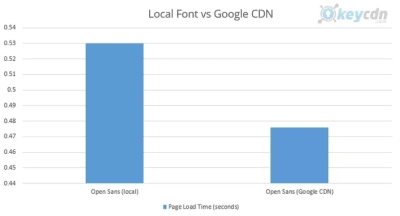
好吧,Brian也很好奇,所以他做了一个测试:

从本地服务器提供服务时,Open Sans需要0.530毫秒才能加载。这并不是一个巨大的差异,但显然不是进入的正确方向。
那么,结论是什么?嗯,你有几个选择。
- 您可以使用Web安全字体,并避免首先使用外部托管字体时出现的问题。
- 您可以使用Google字体,并确保通过Google的CDN托管。
- 您可以下载Google字体并将其上传到您自己的CDN(如果您可以从那里更快地加载它,那就是)。
无论哪种方式,从他们将加载更快的位置托管您的字体和图标可以帮助您优化您的网站的性能。
-
与旧的,与大胆的。
它不是库存,它是Shutterstock。
2.停止使用繁琐的设计元素
以下列表有点重述之前已经讨论过的主题,所以我不想浪费你的时间来尝试在这里重新创建轮子。但是,我确实认为这种删除不必要的设计元素(尤其是较重的设计元素)以优化移动体验的策略值得总结:
停止使用页面广告
当我写下你应该在移动网站上丢弃的元素时,我把广告称为你可以轻易抛弃的东西之一。我仍坚持这一信念。
首先,广告由第三方提供。任何时候你必须打电话给另一方的服务器,当你等待他们将内容传送到你的页面时,你会进一步增加你自己的加载时间。
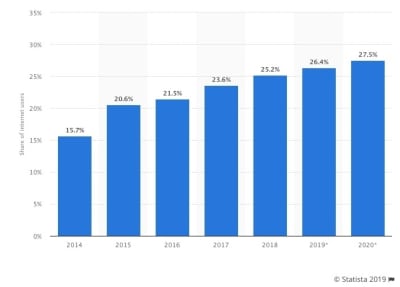
其次,超过26%的美国人口仅在其设备上使用广告拦截技术,因此无论如何他们都不太可能看到您的网页广告。

相反,使用获利方法可以将广告从您的网站上移开,增加您自己的现场转化次数,并且不会耗尽您服务器的资源:
- 再营销
让您的跟踪像素跟随网络访问者,然后在其他人的网站上投放您自己的广告。 - PPC
如果您可以在Google中确定每次点击付费广告公式,那么可以赚到很多钱。 - 社交媒体广告
如果您的网站定期发布新内容并且您有一个引人注目的优惠,那么这些广告特别容易运行。
停止Pop-Ups
我知道谷歌表示在某些情况下移动弹出窗口是可以的。但是,如果您正在使用WordPress或其他内容管理系统构建网站,并且您正在使用插件来创建这些弹出窗口,那么这将减慢您的加载时间。它可能不是很多,但你会注意到差异。
ThemeIsle决定对某些插件如何影响WordPress网站速度做一些分析。以下是他们测试每个插件在加载时间上的效果时发生的情况:
| 基本加载时间(以秒为单位) | 安装后的加载时间(以秒为单位) | 在某一方面的变化 % | |
|---|---|---|---|
| 安全插件 | 0.93秒 | 1.13秒 | 21.50% |
| 备份插件 | 0.93秒 | 0.94秒 | 1.07% |
| 联系表单插件 | 0.93秒 | 0.96秒 | 3.22% |
| SEO插件 | 0.93秒 | 1.03秒 | 10.75% |
| 电子商务插件 | 0.93秒 | 1.22秒 | 31.10% |
当然,有些插件的编码比其他插件更轻巧,但在装载时间总会有一些差异。根据这些数据,差异可能小到.01和.29秒。
如果你知道弹出窗口在移动网络上并不是真正的犹太人,为什么要推动你的运气呢?取而代之的是,获取促销优惠,cookie通知或公告,并将其放在您的网页上。
停止使用繁琐的联系渠道
不要忘记您网站的联系渠道。特别是,您必须小心设计移动表单。当然,其中一部分与用户填写一个实际需要多长时间有关。但是,还有一个冗长或多页的形式对您应该考虑的加载速度有什么影响。
一般来说,您的移动表单应该是精简的 – 只包含绝对必要的内容。
还有另一种思想流派可供考虑。
您可以完全抛弃联系表单,这是我在讨论用聊天机器人替换移动表单的趋势时所讨论的内容。有些网站已经删除了表单,并留下了常见问题解答,电子邮件地址和电话号码等信息,供访问者在需要联系时使用。从装载的角度来看,这肯定会减轻负担。我只是不知道它是否适合用户体验。
3.创建单页网站
以上提示将是最简单,最快速的实现方式,因此如果客户或Web开发人员遇到过慢的网站问题,您一定要从那里开始。但是,如果页面速度测试仍然显示站点加载时间超过2.5秒,请考虑采用不同的方法重新设计网站以实现速度优化。
正如Adam Heitzman在搜索引擎杂志的一篇文章中所说:
“单页网站通常更容易转换为移动设备,用户发现它们易于导航。”
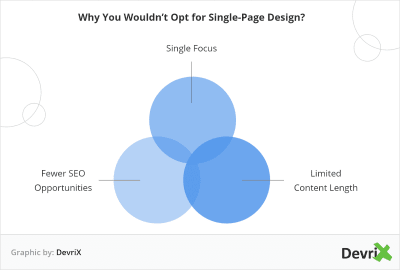
但这是否意味着单页网站的加载速度总是超过多页网站?当然不是。但是,大多数专业设计人员为了特定目的而选择多页单页设计。DevriX有一个漂亮的图形,总结了这一点:

需要说明的是,我并不是说您将网站变成单页应用程序(SPA)。如果您想与服务人员一起加快客户的数字资产,PWA是一个更好的解决方案。(关于下一点的更多信息。)
相反,我建议的是,如果您的客户满足特定条件,您将多页网站转换为单页网站:
- 具有极其狭隘和单一焦点的企业。
- 网站不需要太多内容来表达自己的观点。
- 您需要排名的有限范围的关键字。
也就是说,如果您正在设计符合这三个标准(或至少三分之二)的网站,您可以切实地将您的网站转移到更简单的单页设计。
由于单页网站迫使您用更少的资源做更多事情,因此有限的内容和功能自然会创建一个轻量级的网站。即使你确实略微超出了限制,你仍然可以像Tempus那样为移动设备创建一个加载速度更快的网站:

这个单页网站的酷炫之处在于它不会吝啬销售豪宅所需的大量图像。然而,它的移动网站加载时间为2.1秒。
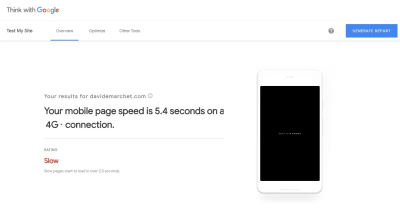
另一方面,并非所有单页网站都是以速度为基础构建的。以开发人员Davide Marchet的网站为例:

因为它的动画超载,所以页面在移动设备上加载需要5.4秒。您甚至可以从Think with Google提供的屏幕截图中看到这一点。在那里看到的图像实际上是在第一个动画在后台加载时出现的消息。
因此,如果您希望使用单页设计来解决您网站的性能问题,我建议您小心谨慎。设计需要简单,超集中,不受脚本和动画效果的影响,从而消除了将内容修剪到一页的好处。
4.将您的移动站点变为PWA
- 可靠
- 快速
- 引人入胜
速度是渐进式网络应用程序的固有部分,这要归功于他们构建的服务工作者。由于服务工作者存在于Web浏览器之外并且不依赖于用户网络的速度,因此他们可以更快地为访问者加载缓存内容。
我还要说,因为PWA的设计更接近本机移动应用程序(至少是它的外壳),这迫使设计本身比移动网站更加裁剪。
如果您在实施所有传统的性能优化后努力加速您的网站,那么现在是将您的移动网站变为PWA的好时机。
让我告诉你原因:
想象一下,你正计划和朋友一起去芝加哥旅行。你出去讨论旅行的酒吧或咖啡馆,然后意识到你不知道住哪里。因此,您可以在自己的智能手机上搜索“芝加哥市中心的酒店”。
你还没考虑买房; 你只是想研究你的选择。因此,您点击Google为您提供的两个热门列表的网站链接。
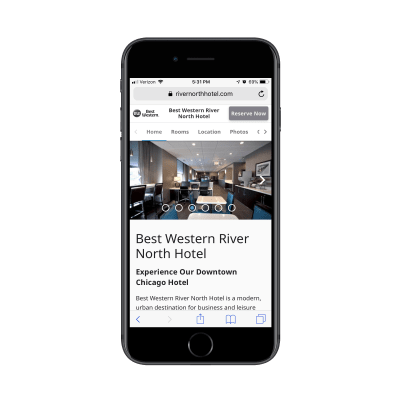
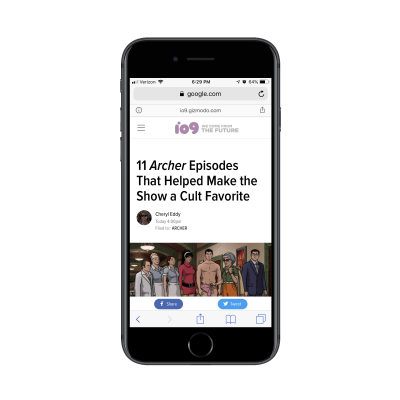
这是Best Western River North Hotel的渐进式网络应用程序:

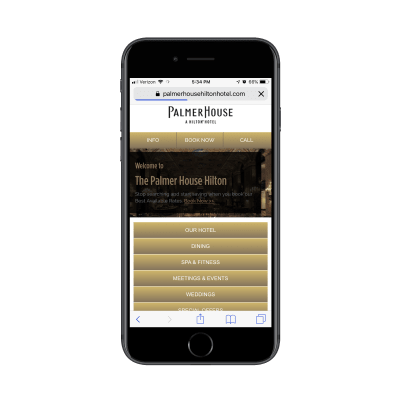
这是芝加哥市中心附近的Palmer House Hilton酒店的网站:

对于初学者来说,PWA看起来更好看,更容易在智能手机上导航,因此它将赢得那里的重点。还有速度问题:

River North酒店在移动设备上加载2.4秒,而希尔顿竞争对手在4秒内加载。(实际上你可以在希尔顿的截图中看到该网站尚未完全加载。)这是游客肯定会注意到的差异。
即使我们没有在竞争网站之间进行并排比较,River North Hotel的PWA也将其以前的移动网站打败了。
Brewer Digital Marketing是为他们开发PWA的机构,他们分享了切换后发生的事情。通过PWA预订的酒店收入增加了300%,增加了500%。
5.将您的网站或博客转换为AMP
我们让谷歌感谢移动网络的另一个快速设计技巧。这个名为Accelerated Mobile Pages,简称AMP。
最初,AMP发布是为了帮助发布商删除他们的博客或新闻页面,以便更快地加载移动设备。但是,AMP是一个Web组件框架,您可以使用它来设计整个网站或只是它们的特定部分(如博客文章)。实施后,页面几乎可以立即从搜索中加载。
为什么AMP如此快速加载?原因有很多:
使用AMP,您只能在网站上加载异步JavaScript和内联CSS,这意味着您的代码不会阻止或延迟页面呈现。
图像也是加载时间较慢的另一个原因。但是,AMP通过在资源(例如图像,广告等)之前自动加载页面布局来解决该问题。将其视为延迟加载的一种形式。
还有很多东西,但基本的想法是它削减了往往会拖累网站的元素,并迫使设计师主要依靠轻量级HTML来构建他们的页面。
如果你想看到一个这样的例子,你可以看看几乎任何领先的数字杂志或新闻网站。如果您不熟悉AMP内容,只需查看Google搜索中网页名称旁边显示的闪电图标即可。像这样:

Gizmodo是AMP内容的一个很好的例子:

事实上,当Gizmodo在2016年转向AMP时,它在性能方面取得了巨大的提升。它的页面速度提高了300%,因此页面展示次数增加了50%。
如果你真的想要充分利用AMP的速度,Mobify建议将AMP与你的PWA配对。这样,您就可以为访问者快速加载网页:
| 网站百分比 | 加载时间(秒) |
|---|---|
| 10% | 0.3 |
| 20% | 0.5 |
| 50% | 1.1 |
| 60% | 1.4 |
| 80% | 2.2 |
| 90% | 3.4 |
| 95% | 5.2 |
Mobify报告AMP的加载时间(来源:Mobify)
然后,用PWA维持这些快速加载时间:
| 网站百分比 | 加载时间(秒) |
|---|---|
| 10% | 0.6 |
| 20% | 0.8 |
| 50% | 1.4 |
| 60% | 1.8 |
| 80% | 3.0 |
| 90% | 4.5 |
| 95% | 6.2 |
Mobify报告PWA的加载时间(来源:Mobify)</>
请注意AMP和PWA。
看看上面的表格,你会发现一些网站已经实施了这些快速的设计策略,但它们仍然没有超过谷歌2.5秒的移动装载基准。仅仅因为承诺加快两者加载网页的承诺,这并不一定意味着您的网站将自动闪电般快速。
包起来
由于Google在桌面上奖励移动网站的工作量更大,因此这不是一个可以延长表格的问题。您网站的所有版本 – 尤其是移动版 – 必须针对用户体验进行优化。
这意味着必须优化设计,代码,内容以及其周围的所有其他内容。一旦开发人员处理了传统的性能优化以加速网站,就应该让设计师对自己进行一些更改。在某些情况下,通过网站提供字体的简单更改将有所帮助。在其他情况下,可能需要考虑更激烈的问题,例如将您的网站重新设计为PWA。
首先,考虑一下客户网站的加载速度。然后,检查导致移动设备上最大问题的原因。一点一点地修剪脂肪,看看你能做什么作为设计师来补充开发人员的技术速度优化。






